Table des matières Show
Les « sites » Web sont des abstractions complètes – ils n’existent pas, sauf dans nos têtes. Lorsque nous identifions un site en tant que tel, ce que nous décrivons en réalité est une collection de pages liées qui partagent une apparence graphique commune.
Ce qui crée l’illusion de continuité sur un « site » cohérent, ce sont les caractéristiques de conception que les pages partagent. Les pages HTML individuelles et la manière dont elles sont conçues et liées constituent l’unité atomique des sites Web, et tout ce qui caractérise la structure du site doit apparaître dans les modèles de page.
Au fur et à mesure que le Web a mûri au cours de la dernière décennie, la structure des pages Web des sites d’information textuels est devenue plus uniforme et prévisible. Bien que toutes les pages Web ne partagent pas exactement la présentation et les fonctionnalités décrites ici, la plupart des pages Web intègrent tout ou partie de ces composants de base, dans des emplacements de page devenus familiers aux internautes (fig. 1).

Figure 1 — Conception de page canonique et principaux éléments de page.
En-têtes de page
Les en-têtes de page sont comme des versions miniatures de la page d’accueil qui se trouvent au sommet de chaque page et font beaucoup de choses que font les pages d’accueil, mais dans un espace limité. Les en-têtes fournissent l’identité du site et la navigation globale, avec la recherche et peut-être d’autres outils. L’emplacement exact et la disposition des composants varient d’un site à l’autre, mais le modèle de conception global est devenu assez cohérent.
Les en-têtes sont le composant le plus visible de l’identité du site. Ce qui semble réel est réel : une collection de pages qui partagent des en-têtes sera perçue comme un « site » même si les pages proviennent de sources techniques très différentes ( php /Perl, jsp , . net , logiciel de blog, systèmes de portail, SharePoint, web applications, systèmes de gestion de contenu, etc.).
Lien d’accueil
Placer le logo de votre organisation ou de votre site dans le coin supérieur gauche de la page et lier ce logo à la page d’accueil est une convention largement utilisée et que vous devriez adopter. Si vous n’utilisez pas de logo ou de graphique dans votre en-tête, placez au moins un lien “accueil” près du coin supérieur gauche de la page, où 99 % des utilisateurs s’attendront à le trouver.
Navigation globale
Les en-têtes sont l’emplacement le plus fréquent pour les liens de navigation globaux qui couvrent le site. L’arrangement idéal consiste à utiliser une liste de liens html , stylisée avec css pour s’étendre horizontalement sur une section de l’en-tête. Cela vous donne :
- Convivialité : liens mondiaux là où les utilisateurs s’attendent le plus à les voir
- Logique sémantique : la collection de liens globaux devrait être balisée comme une liste, parce que, eh bien, c’est une liste
- Accessibilité : le format de la liste des liens apparaît au début de la liste de codes, là où il devrait être
- Visibilité de la recherche : une collection de vos principaux mots-clés de navigation, liés et en haut de la liste de codes, est idéale pour l’optimisation des moteurs de recherche
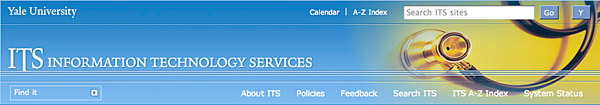
Les onglets sont une autre convention largement utilisée et facile à comprendre pour la navigation globale. La meilleure façon d’implémenter des onglets est de styliser une liste html ordinaire avec un traitement CSS plus élaboré pour former le graphique « onglet » autour de chaque lien. Assurez-vous que les détails graphiques sont corrects : l’onglet sélectionné doit être graphiquement sans ambiguïté et les onglets restants doivent clairement se trouver derrière l’onglet sélectionné. Ce type de marqueur « vous êtes ici » est essentiel pour orienter les utilisateurs au sein du site. Les onglets peuvent également être utilisés pour implémenter un schéma de navigation à deux niveaux, dans lequel une liste horizontale secondaire de liens apparaît sous l’onglet sélectionné, encore une fois sous la forme d’une simple liste html avec un style css , pour garder les choses sémantiques, accessibles et la recherche visible (fig.2).

Figure 2 — La forme canonique des en-têtes de page est dominée par des bandes horizontales de liens et d’outils, un ou plusieurs éléments graphiques d’identité et, dans de nombreux sites, de la publicité. La distribution des caractères est assez cohérente, mais la forme exacte des en-têtes peut varier considérablement.
Navigation fil d’Ariane
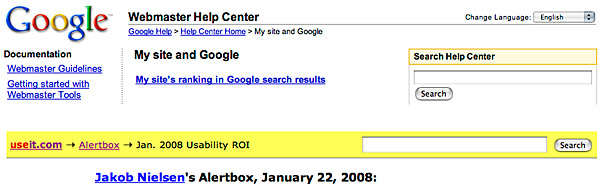
La navigation par fil d’Ariane est un dispositif de navigation largement utilisé et facile à comprendre qui est particulièrement utile dans les grands sites avec des niveaux profonds d’organisation du contenu. Les fils d’Ariane intégrés dans l’en-tête sont mieux placés en haut de l’en-tête, comme dans les sites Google et useit.com (fig. 3). Un autre emplacement populaire pour la navigation par fil d’Ariane se trouve juste au-dessus du contenu de la page principale.

Figure 3 — Emplacements des chemins de navigation.
Chercher
Tous les sites de plus de quelques dizaines de pages doivent proposer une recherche de sites locaux. La zone supérieure droite de l’en-tête est un emplacement populaire pour les boîtes de recherche, mais une boîte de recherche d’en-tête doit nécessairement être simple à tenir dans cette zone relativement petite (fig. 4). Si vous avez besoin d’une plus grande surface d’écran pour offrir plus de contrôles et de choix à l’utilisateur de la recherche, envisagez de placer la recherche de votre site dans les colonnes de balayage de gauche ou de droite de la page (voir Colonnes de balayage, ci- dessous).

Figure 4 — Une boîte de recherche basée sur l’en-tête.
“Paniers de paiement”, “chariots” d’achat en ligne
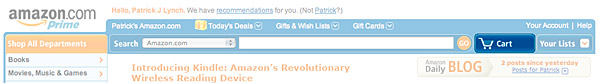
Il y a longtemps, Amazon plaçait son lien “panier” dans le coin supérieur droit de l’en-tête, et c’est là que pratiquement tous les autres sites d’achat le placent également. N’inversez pas la tendance; c’est l’une des conventions d’interface les plus ancrées sur le web (fig. 5).

Figure 5 — Placez le panier là où Amazon le place, car c’est là que la plupart des gens le chercheront.
Les sites financés par la publicité réservent souvent une grande zone au-dessus des autres éléments d’en-tête pour la publicité par bannière, et les recherches montrent que les utilisateurs s’attendent généralement à voir des bannières publicitaires dans cette zone de la page. Cette convention de mise en page a des implications importantes, même si votre site n’utilise pas de bannières publicitaires, en raison du phénomène largement observé de « cécité des bannières ». Les lecteurs ignorent généralement les zones de l’écran qui contiennent généralement de la publicité, surtout si le contenu graphique ressemble à une bannière publicitaire. Assurez-vous que vos en-têtes et autres graphiques de page n’utilisent pas le vocabulaire visuel fortement encadré et graphiquement fort de la plupart des bannières publicitaires, ou vos lecteurs pourraient ignorer des éléments importants de votre interface utilisateur.
Analyser les colonnes
La subdivision du champ de la page en régions fonctionnelles est une caractéristique fondamentale de la conception graphique moderne. Au début de l’histoire du Web, les concepteurs ont commencé à utiliser des colonnes de « scan » étroites au bord de la page pour organiser les liens de navigation et d’autres éléments de page périphériques, tout comme les colonnes de numérisation sont utilisées dans les publications imprimées depuis un siècle ou plus. La recherche sur les attentes des utilisateurs Web soutient désormais la pratique courante consistant à localiser les liens de navigation – en particulier la navigation de section – dans la colonne de gauche.
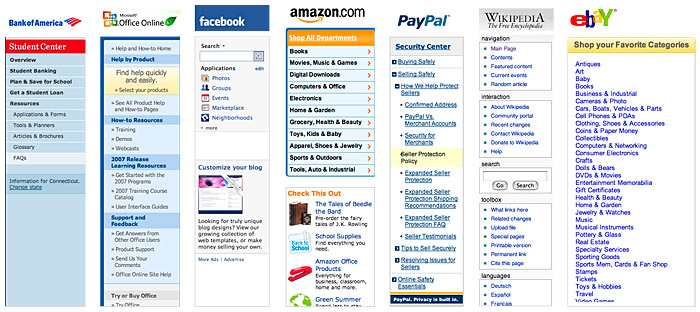
Les colonnes de numérisation sont également utiles en tant qu’emplacements pour les zones de recherche Web, l’adresse postale et les informations de contact, ainsi que d’autres éléments de page plus mineurs mais nécessaires. La recherche montre que la colonne de recherche de gauche sous les liens de navigation locaux est le deuxième endroit où la plupart des utilisateurs recherchent des fonctionnalités de recherche, après avoir regardé dans la zone d’en-tête de droite (fig. 6).

Figure 6 — Au-delà des variations superficielles du style visuel, les conceptions des colonnes de numérisation sont devenues remarquablement cohérentes dans les principaux sites Web de contenu et de vente.
Colonnes de balayage gauche ou droite pour la navigation ?
Des recherches approfondies sur le suivi des yeux et les utilisateurs indiquent que peu importe que vous utilisiez les colonnes de navigation gauche ou droite. Les utilisateurs semblent très bien se débrouiller de toute façon, tant que vous êtes cohérent quant à l’endroit où vous placez les choses. Nous privilégions la colonne de gauche pour la navigation simplement parce que c’est la pratique la plus courante.
Adresse postale et coordonnées
Les informations de base « réelles » sur l’identité de l’entreprise responsable du site, l’ emplacement de l’entreprise et la façon de contacter l’entreprise sont souvent difficiles à trouver sur des sites par ailleurs bien conçus. Si vous vendez un produit ou un service, ne vous cachez pas de vos clients. Affichez vos informations de contact dans un endroit bien en vue, comme la colonne de numérisation, sur chaque page.
La publicité et les colonnes de scan
Notre conseil concernant les publicités dans la colonne scan est le même que pour les publicités d’en-tête (ci-dessus) : attention ! Les utilisateurs ignorent souvent le contenu qui ressemble à de la publicité lorsqu’ils le voient dans une colonne d’analyse. Utilisez des formats qui ne crient pas « publicité ! ” Ne faites jamais en sorte que le contenu de votre colonne de numérisation ou votre navigation ressemble à une bannière publicitaire typique, ou les utilisateurs pourraient ne jamais le remarquer.
La zone de contenu
Le contenu Web est si multiforme que peu de règles générales s’appliquent, mais les pratiques courantes suivantes facilitent l’utilisation des zones de contenu :
- Titres des pages. N’enterrez pas le plomb. Chaque page a besoin d’un nom visible près du haut. Pour toutes sortes de raisons logiques, éditoriales, d’accessibilité, de visibilité de la recherche et de bon sens , utilisez un
<h1>titre en haut de la page pour permettre aux utilisateurs de savoir de quoi traite la page. - Navigation fil d’Ariane. Le haut de la zone de contenu est l’emplacement le plus courant pour la navigation par fil d’Ariane.
- Liens de saut vers le haut. Les liens de saut sont un raffinement agréable pour les longues pages. Ces liens n’ont pas besoin d’être élaborés – un simple lien en haut de la page fera l’affaire, mais une petite icône de flèche vers le haut offre un bon renforcement.
- Règles. Ces éléments peuvent facilement être surutilisés et conduire à une conception encombrée. Utilisez css pour garder les règles de la page aussi discrètes que possible. En cas de doute, ignorez les règles et utilisez un petit espace blanc pour créer des regroupements ou des séparations de contenu visuel.
- Navigation par pagination. Dans les séquences de plusieurs pages, il est pratique d’avoir des liens de texte simples en haut et en bas de la page pour déplacer le lecteur vers les pages précédentes ou suivantes de la séquence. Dans les séquences plus longues, il est utile de fournir des informations décrivant leur position dans la série.
- Rendez-vous. Les dates de publication et de mise à jour sont utiles pour évaluer l’actualité et la pertinence du contenu. Dans les sites d’actualités et de magazines, la date de publication doit apparaître en haut de la page. Les autres sites doivent afficher une date de dernière mise à jour en bas de la zone de contenu (fig. 7).

Figure 7 — Composants typiques de la zone de contenu.
Pieds de page
Les pieds de page concernent principalement l’entretien ménager et les questions juridiques. Ces éléments doivent être sur la page, mais placez-les quelque part à l’écart :
- Auteur de la page ou, dans les sites de grandes entreprises, partie responsable
- Déclaration de droit d’auteur
- Coordonnées, en particulier e-mail
- Liens vers des sites connexes ou vers l’entreprise plus grande
- Liens de navigation redondants, pour les pages longues





